Làm Banner Flash Trên Blog , Hay Đây^^
Trang 1 trong tổng số 1 trang
 Làm Banner Flash Trên Blog , Hay Đây^^
Làm Banner Flash Trên Blog , Hay Đây^^
Chắc các bạn dạo qua 1 vài blog nổi tiếng ko còn xa lạ gì với các banner ở các blog ấy
Hum nay tớ hướng dẫn các bạn làm banner 1 cách đơn giản và dễ dàng nhất dưới dạng Flash
Nhược điểm của trang web này cho bạn làm banner nhưng lại kèm theo bản quyền ( tên trang web ) chạy song song cùng banner của bạn
Muốn bỏ dễ thôi! Conntact với hệ thống và bỏ ra vài chục đô là ổn ! Hoặc dùng Image Ready của Photoshop hay SWFText cũng có thể làm được!
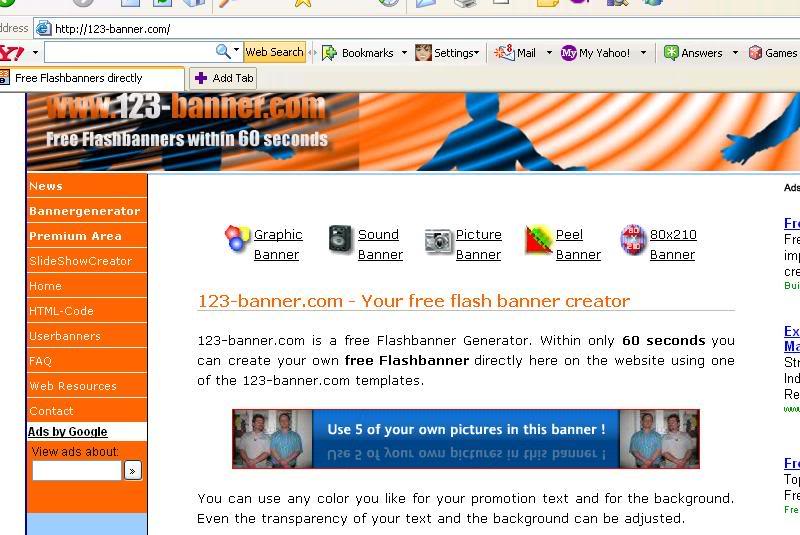
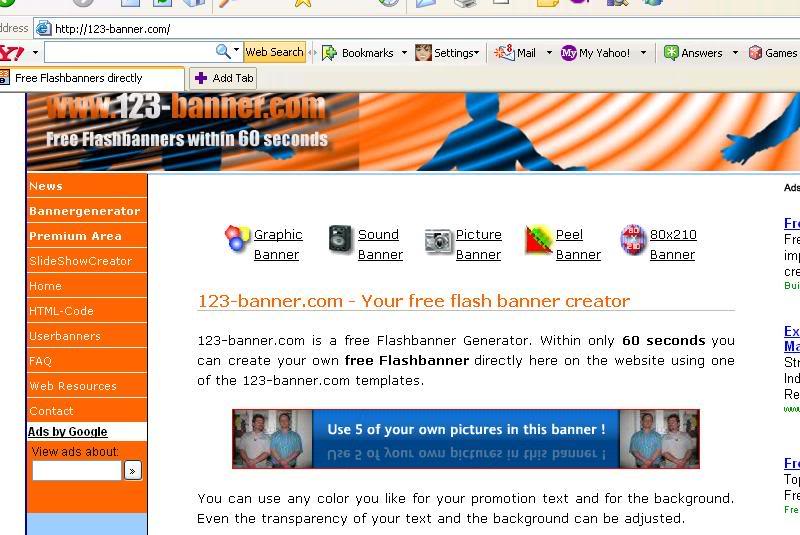
Đầu tiên truy cập trang web
http://www.123-banner.com
sẽ hiện ra như sau

Các bạn có thể làm banner kèm âm thanh, banner dẫn đến link 1 trang web ! Còn bây giờ hương dẫn các bạn làm banner từ các bức ảnh! Các bạn vào Picture Banner ở chính giữa màn hình
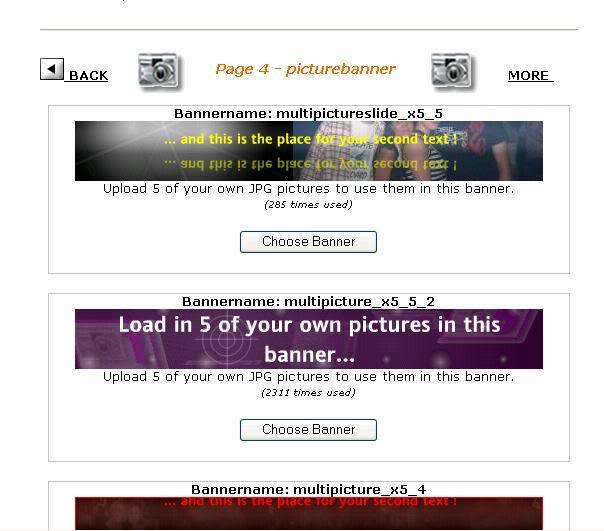
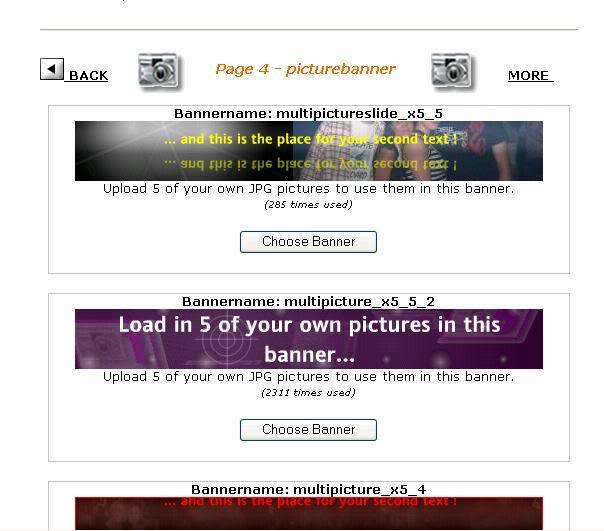
Trang web sẽ liệt kê cho bạn cấc dạng và kiểu chuyển động của banner! Có thể làm banner với 5 bức ảnh, banner với 1 bức ảnh! Tớ chỉ các bạn làm 1 banner 1 ảnh cho nhanh nhé

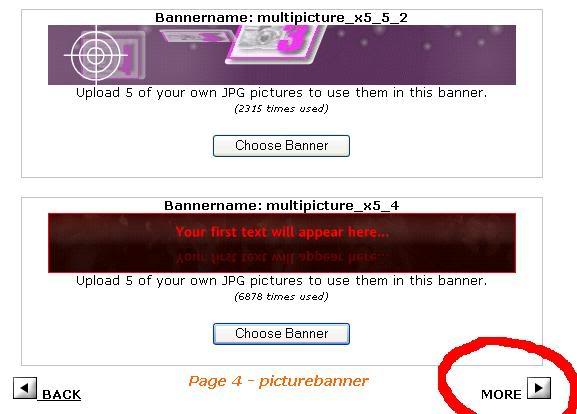
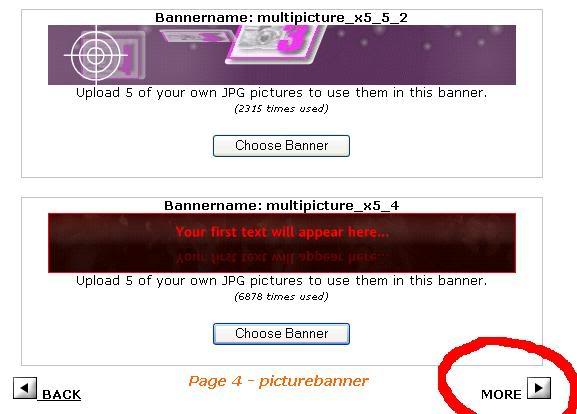
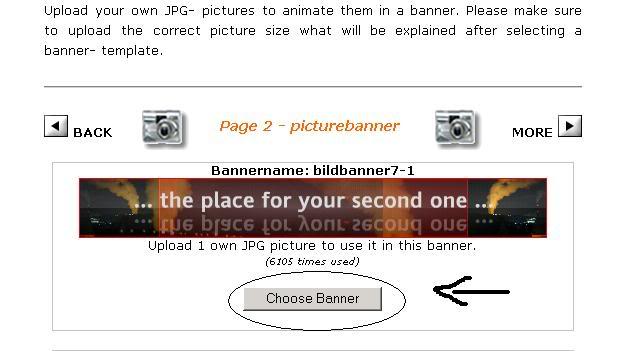
Kéo xuống dưói chọn More để đến với banner 1 ảnh, khoảng trang 2 trang 3 gì đó

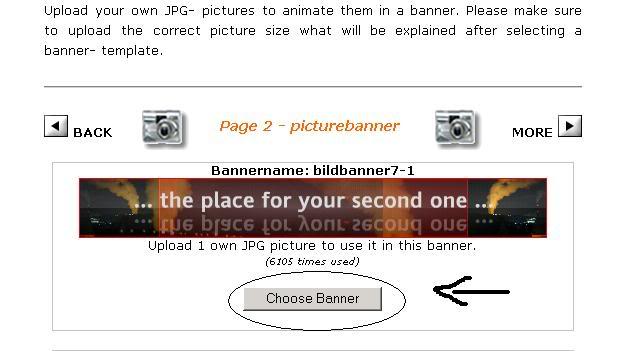
Sau đó ấn Choose Banner

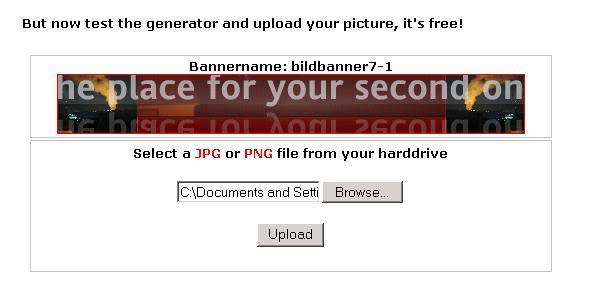
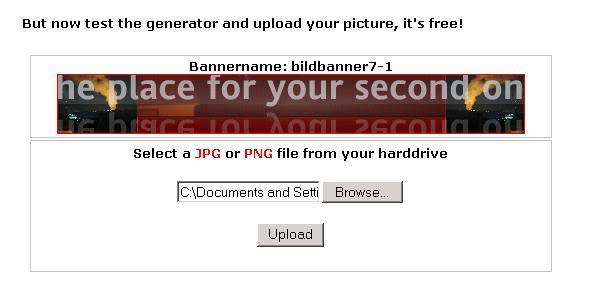
Tiếp đến là phần upload ảnh của bạn! Lưu ý ảnh của bạn chỉ có thể là đuôi JPG!
Upload bức ảnh của bạn lên bằng cách Browse từ máy tính sau đó chọn Upload

Nếu ko ưng ý ảnh có thể chọn Replace để lấy 1 bức ảnh khác! Nhớ là ảnh đừng to quá vì lên banner nó sẽ giãn size ảnh nhỏ lại!
Tiếp đến là phần chọn đoạn Text cho banner, chỉnh màu chữ của Text và Background

Nếu ko cần chỉnh bạn chỉ việc chọn Submit Query
Sau khi ấn xong bạn sẽ thấy ở dưới có chữ Click Your Right Mouse Here To Save The Banner! Bạn đưa chuột phải đến dòng chữ đấy và chọn Save Target As...
Ok... Bạn phải save vì trang web chỉ cho banner của bạn sống trong vài phút! Sau 1 thời gian là nó del đi ngay! Do đó bạn cần upload file banner này lên 1 trang khác
Tiếp đó bạn mở 1 Internet Explore ra!
Truy cập địa chỉ
http://my.opera.com/community/ hay 1 địa chỉ nào mà bạn bik có thể chuyển đổi cái phần đuôi của link thành: .swf
Bạn tạo cho mình 1 tài khoản trên my.opera
Sau khi tạo xong tài khoản, bạn vào My Account


Sau khi Upload xong bạn sẽ thấy 1 đoạn File màu xanh
Bạn đưa chuột phải vào đoạn link đó chọn Copy Shourtcut
Sau đó copy 1 đoạn Code như sau
<object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://active.macromedia.com/flash4/cabs/ swflash.cab#version=4,0,0,0"
id="name" width="468" height="60">
<param name="movie" value="http://www.yourdomain.com/flashfile.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed name="name" src="http://www.yourdomain.com/flashfile.swf"
quality="high" wmode="transparent" width="468" height="60"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/d ownload/index.cgi?
P1_Prod_Version=ShockwaveFlash">
</embed>
</object>
Bạn thay đoạn chữ màu đỏ trong đoạn code này bằng cái link file banner trên opera của bạn
Tức là thay đoạn http://www.yourdomain.com/flashfile.swf bằng file http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf
Khi đó code sẽ có dạng như sau
<object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://active.macromedia.com/flash4/cabs/ swflash.cab#version=4,0,0,0"
id="name" width="468" height="60">
<param name="movie" value="http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed name="name" src="http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf"
quality="high" wmode="transparent" width="468" height="60"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/d ownload/index.cgi?
P1_Prod_Version=ShockwaveFlash">
</embed>
</object>
Nếu thích bạn có thể thay đổi giá trị Width và giá trị Height của đoạn Code!
Copy đoạn code mà đã thay đổi đó rồi vào Compose Blog Entry !
Chọn dấu tick View HTML Source > Paste đoạn code đã thay đổi > bỏ dấu tick View HTML Soure!
Đã xong! Cố gắng làm được đi nhé các bạn! Dễ ẹt ý mà
Hum nay tớ hướng dẫn các bạn làm banner 1 cách đơn giản và dễ dàng nhất dưới dạng Flash
Nhược điểm của trang web này cho bạn làm banner nhưng lại kèm theo bản quyền ( tên trang web ) chạy song song cùng banner của bạn
Muốn bỏ dễ thôi! Conntact với hệ thống và bỏ ra vài chục đô là ổn ! Hoặc dùng Image Ready của Photoshop hay SWFText cũng có thể làm được!
Đầu tiên truy cập trang web
http://www.123-banner.com
sẽ hiện ra như sau

Các bạn có thể làm banner kèm âm thanh, banner dẫn đến link 1 trang web ! Còn bây giờ hương dẫn các bạn làm banner từ các bức ảnh! Các bạn vào Picture Banner ở chính giữa màn hình
Trang web sẽ liệt kê cho bạn cấc dạng và kiểu chuyển động của banner! Có thể làm banner với 5 bức ảnh, banner với 1 bức ảnh! Tớ chỉ các bạn làm 1 banner 1 ảnh cho nhanh nhé

Kéo xuống dưói chọn More để đến với banner 1 ảnh, khoảng trang 2 trang 3 gì đó

Sau đó ấn Choose Banner

Tiếp đến là phần upload ảnh của bạn! Lưu ý ảnh của bạn chỉ có thể là đuôi JPG!
Upload bức ảnh của bạn lên bằng cách Browse từ máy tính sau đó chọn Upload

Nếu ko ưng ý ảnh có thể chọn Replace để lấy 1 bức ảnh khác! Nhớ là ảnh đừng to quá vì lên banner nó sẽ giãn size ảnh nhỏ lại!
Tiếp đến là phần chọn đoạn Text cho banner, chỉnh màu chữ của Text và Background

Nếu ko cần chỉnh bạn chỉ việc chọn Submit Query
Sau khi ấn xong bạn sẽ thấy ở dưới có chữ Click Your Right Mouse Here To Save The Banner! Bạn đưa chuột phải đến dòng chữ đấy và chọn Save Target As...
Ok... Bạn phải save vì trang web chỉ cho banner của bạn sống trong vài phút! Sau 1 thời gian là nó del đi ngay! Do đó bạn cần upload file banner này lên 1 trang khác
Tiếp đó bạn mở 1 Internet Explore ra!
Truy cập địa chỉ
http://my.opera.com/community/ hay 1 địa chỉ nào mà bạn bik có thể chuyển đổi cái phần đuôi của link thành: .swf
Bạn tạo cho mình 1 tài khoản trên my.opera
Sau khi tạo xong tài khoản, bạn vào My Account


Sau khi Upload xong bạn sẽ thấy 1 đoạn File màu xanh
Bạn đưa chuột phải vào đoạn link đó chọn Copy Shourtcut
Sau đó copy 1 đoạn Code như sau
<object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://active.macromedia.com/flash4/cabs/ swflash.cab#version=4,0,0,0"
id="name" width="468" height="60">
<param name="movie" value="http://www.yourdomain.com/flashfile.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed name="name" src="http://www.yourdomain.com/flashfile.swf"
quality="high" wmode="transparent" width="468" height="60"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/d ownload/index.cgi?
P1_Prod_Version=ShockwaveFlash">
</embed>
</object>
Bạn thay đoạn chữ màu đỏ trong đoạn code này bằng cái link file banner trên opera của bạn
Tức là thay đoạn http://www.yourdomain.com/flashfile.swf bằng file http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf
Khi đó code sẽ có dạng như sau
<object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://active.macromedia.com/flash4/cabs/ swflash.cab#version=4,0,0,0"
id="name" width="468" height="60">
<param name="movie" value="http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed name="name" src="http://files.myopera.com/24hluv_24hmizz/files/123-banner_com_113999.swf"
quality="high" wmode="transparent" width="468" height="60"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/d ownload/index.cgi?
P1_Prod_Version=ShockwaveFlash">
</embed>
</object>
Nếu thích bạn có thể thay đổi giá trị Width và giá trị Height của đoạn Code!
Copy đoạn code mà đã thay đổi đó rồi vào Compose Blog Entry !
Chọn dấu tick View HTML Source > Paste đoạn code đã thay đổi > bỏ dấu tick View HTML Soure!
Đã xong! Cố gắng làm được đi nhé các bạn! Dễ ẹt ý mà
 Similar topics
Similar topics» Chèn flash game vào blog -
» Tạo chat room cho blog, các slide ấn tượng hơn, chèn nhạc cho blog !!!
» Tạo đồng hồ “tình iu” trong blog
» ♥Viết Blog trên những hình ảnh rất Dễ Thương (Phần II) ♥
» Làm một list nhạc cho blog chỉ với 10p. Tại sao không????
» Tạo chat room cho blog, các slide ấn tượng hơn, chèn nhạc cho blog !!!
» Tạo đồng hồ “tình iu” trong blog
» ♥Viết Blog trên những hình ảnh rất Dễ Thương (Phần II) ♥
» Làm một list nhạc cho blog chỉ với 10p. Tại sao không????
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết





